あらすじ
前回Marpを活用するために、会社用themeを実装してみました。 manuhater.com
前回の記事の文字数が多くなってしまったので、今回は先頭ページだけに絞って説明していきます。
※ある程度説明は端折っているので前回を一度見ていただいた方が分かりやすいと思います。
先頭ページ
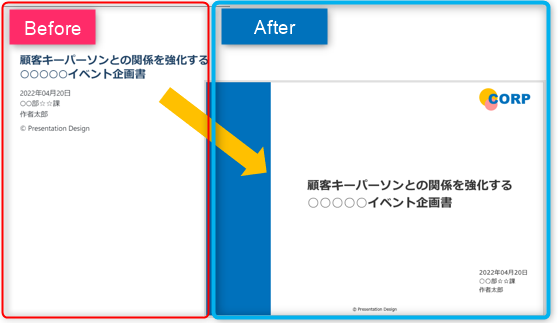
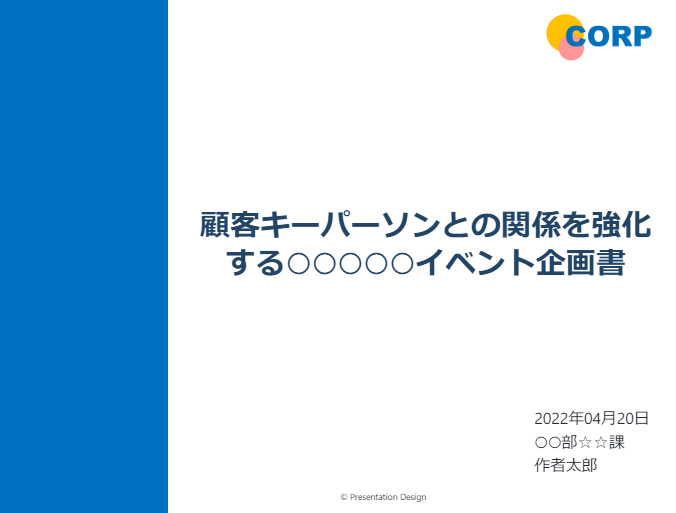
下図になるように修正を加えていきます。

mdファイルには下記の内容があるとする。
--- <!--_class: top--> <!--_paginate: false--> # 顧客キーパーソンとの関係を強化する○○○○○イベント企画書 2022年04月20日 ○○部☆☆課 作者太郎 © Presentation Design ---
今回、装飾が複数あるので、mdのシンプルさは失われてしまうが、htmlを直接記述することで対応する。
※hタグなどを使えば上手くできるかもしれませんが、今回は諦めました。
md側にhtmlで装飾する。
--- <!--_class: first--> <!--_paginate: false--> # 顧客キーパーソンとの関係を強化する○○○○○イベント企画書 <div class="bg"></div> <div class="author"> 2022年04月20日<br> ○○部☆☆課<br> 作者太郎 </div> <div class="corporate"> © Presentation Design </div>
bgタグ
まずは
div.bg {
width:25%;
height:100%;
background-color:#0070C0;
left:0%;
position: absolute;
}

ロゴ配置
- 画像配置を実施
justify-content: center;を実施して、真ん中揃えを実現- 細かい位置の調整を行う
- footerは表示しない
section.first{
justify-content: center;
background-image: url(./corp-first.png);
background-repeat: no-repeat;
background-size: 20%;
background-position-x: right;
background-position-y: 20px;
}
section.first > footer {
display:none;
}

各タグの位置合わせ
実施したことは上から順番に
- 青装飾部分とバッディングしないようにwidth調整
- 色を設定
- fontや各種位置設定
- textを中央ぞろえ
section.first h1{
width:80%;
font-size: 42px;
margin-top: 200px;
margin-bottom: 20px;
margin-left:200px;
text-align: center;
}
h1タグの修正を反映する。h1が中央配置になっていないという問題点が存在する。

※CSSに詳しくないのですが、他の<div>要素であるautherとcorporateをabsolute設定することで、h1タグは中央配置に上手く反映されました。なんとなしの理由はわかるが、ベターな方法でなければ、お気を付けください。
各タグの位置合わせ
autherタグとcorporateタグを修正していきます。基本的に位置合わせなので、説明は不要かなと思います。
div.author {
text-align: left;
font-size: 22px;
position: absolute;
bottom: 7%;
right: 5%;
}
div.corporate {
text-align: left;
font-size: 12px;
position: absolute;
bottom: 2%;
left: 50%;
}
上記が反映されると下図の見た目になります。

妥協点
全く一緒の見た目の繁栄は難しく微妙に妥協した点があります。h1タグの部分の揃え方であったり、h2タグのボトム線などです。
加えて、できるだけmdファイル側にhtmlを記述したくなかったのですが、私の今の技術力では対応が難しく、無理やり感のある設定になってしましました。
まだ実運用はしていませんが、執筆部だけ利用して、firstとlastのスライドは、パワーポイント側でジョイントするのが良いのかなと考えたりしています。
久しぶりにCSSを触って、途中上手くいかず挫折しかけましたが、何とか使えるレベルまで作成できたのではないかと考えています。
もし、この記事を見ていただき改良できる部分などあれば教えていただけると幸いです。
追加
※エクスポートする際に、pptxへCSSのテーマが上手く存在されないときは、下記の記事が参考になりました。 vscode側でフォルダを開き同ディレクトリであるということを明確に認識させる必要があるみたいです。*1
VSCode からフォルダを展開しなければならない どういうことかと言うと、サイドメニューのフォルダを介さず単独で Markdown テキストを開いてしまうと、同じフォルダ内の CSS テキストなどをうまく認識してくれないようなのだ。(正直、ここは自分も仕組みがよくわからない)
なお、VSCode 下部に色の付いたステータスバーがあるが、サイドメニューからフォルダが展開されていれば、そこが青色になっているはず。 もし紫色になっていたら、単独で Markdown を開いてしまっている状態なので、サイドメニューからフォルダを展開するように開き直そう。