以下のようなテーマの設定をしていく。
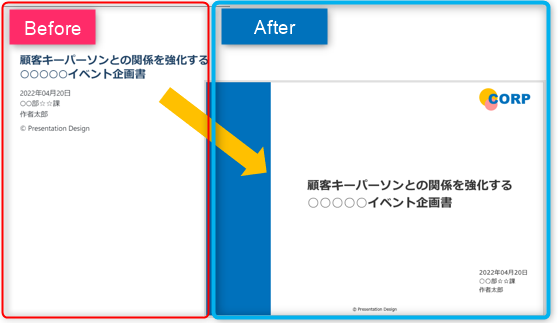
before→after基本的には、htmlとCSS で無理やりごり押しを行う。
mdの良さはもちろんシンプルさにあるのだが、装飾が何もないと、ダサい感じになってしまうので、今回ひと手間実施した。
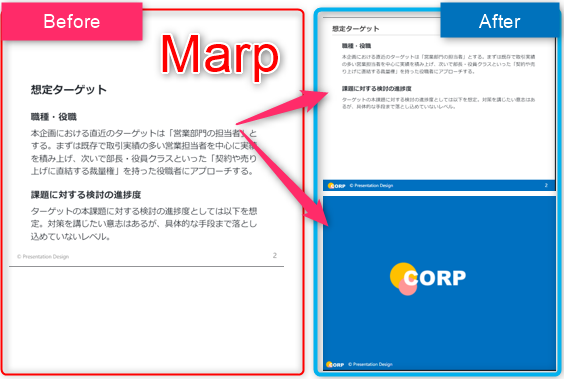
before-after-marp
背景
会社特有のスライドを使う文化があり、それに対応するため。
会社のスライドっぽくなるように装飾を加えていく。無駄な装飾があり、そのスライドに情報ないよねと思いつつも・・・。
また、PowerPoint の管理には限界がきたので、テキストベースでできるだけ管理しようと思い実施。
CSS とかHTMLは基本的にドットインストールで鼻くそほじくりながらふーんってレベルでしかみたことないので、一からCSS 記述するのは大変だった。
基本的に図形的な装飾をどう加えるかとCoporationのロゴをどのように配置するかがメインでした。
対象者
・スライドマスターに沿ってパワーポイントを作る必要がある方
・パワーポイントの管理をmarkdown で行いたい方。
目標
「会社 スライドマスター」で検索してすぐに出てくるサイトの画像を引用させてもらう。
ppt.design4u.jp
下記画像はスライドマスターを用いて一部改変している。
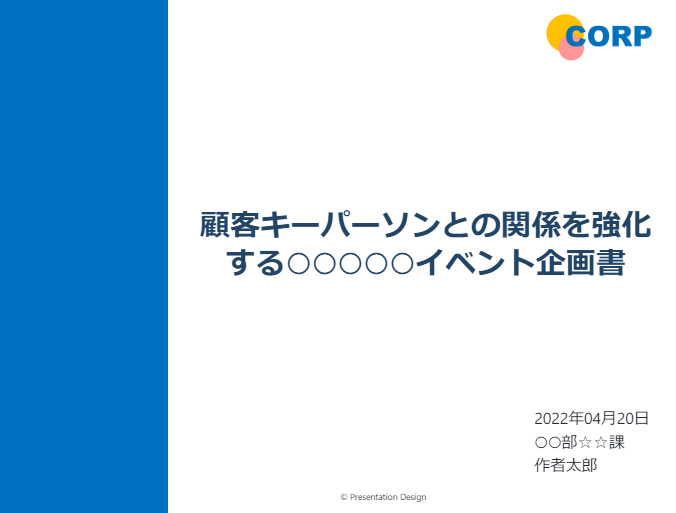
GoalSlide
Theme設定実施
事前準備
Marpまでは導入できているものとする。また、空のCSS ファイルを準備しておいてください。
エディタ設定
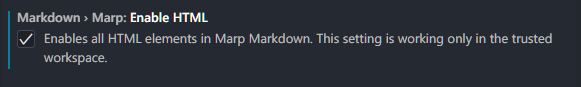
VisualStudioCodeでCtrl+,を用いてオプションを開き、Marpと入力し、
Enable HTMLとMarpThemasの欄に自作したCSS ファイルのパスを記入すればOKです。
全部は網羅していないが、一部設定があったので、下記を参照。
future-architect.github.io
mdファイル設定
mdファイル先頭に下記を宣言。
themaはCSS ファイルの名前を。paginateはページインデックスが欲しければ。Sizeは4:3にしたければ実施。
---
marp: true
theme: **custom**
paginate: true
size: 4:3
---
※CSS 設定について補足
基本的に別ファイルに分けていますが、最悪md先頭でstyleと宣言して記述すればmdファイルだけでも完結することができます。下記の例はサンプル。
style: |
section
{
width: 210mm;
height: 297mm;
}
実際にスライドを作成していきます。
成果物
スライドマスター3種類(First/Normal/Last)
Nomalスライドの要件
基本的にスライドの見た目に合わせる。が答えなのですが
Footerに関して
青色(#0070C0)背景で装飾
縦幅/横幅はスライドの見た目に合わせる
ロゴを付与する。ロゴの末尾からコピーライトを付与
執筆部分に対して
タイトル部分 h2タグを修正
h3やpタグを修正
---
marp: true
theme: **custom**
paginate: true
size: 4:3
footer: © Presentation Design
---
Add Footer
かなりの情報を参考にさせてもらった*1 。
2-1. 青色(#0070C0)背景で装飾
CSS に書き込みます。
footer {
box-sizing:border-box;
border:10px solid #0070C0;
background-color:#0070C0;
}
以下のようになると思うのでさらに修正を加えます。
2-1.generate box
2-2. 縦幅/横幅はスライドの見た目に合わせる
横幅を揃える+leftとbottomの位置を調整+文字のフォントと色を指定します。
footer {
box-sizing:border-box;
border:10px solid #0070C0;
background-color:#0070C0;
width:100%;
left: 0px;
bottom: 0px;
font:Arial;
color : white;
}
ここまでできれば下図のような見た目になります。
2-2.footer
2-3. ロゴを付与する。ロゴの末尾からコピーライトを付与
画像は適当に用意したものなので、自社のものを使えばいいかと思います。
backcroundにイメージを設定して、サイズの調整や位置の調整を実施します。
footer {
box-sizing:border-box;
border:10px solid #0070C0;
background-color:#0070C0;
width:100%;
left: 0px;
bottom: 0px;
font:Arial;
color : white;
background-image: url(./corp-normal.png);
background-repeat: no-repeat;
background-size: 10%;
background-position: 10px top
}
残念ながら、ロゴとコピーライトが被ってしまうので対策。
2-3.footer
md側のfooterへ直接htmlを記述する
※あまり綺麗な方法ではありません。md側にhtmlを記載するため。
---
marp: true
theme: CorpMaster
paginate: true
size: 4:3
footer: <span style="margin-left:100px">© Presentation Design</span>
---
2-3.footerComp
補足
疑似要素を使えばもっとうまくできるかもしれませんが、CSS の学習にリソースを割けないので、断念しました。また、この記事の先頭でも説明していますが、htmlをenableにしておいてください。
また、ページ番号部分がずれているので補正しましょう。
pagenation section::afterで指定します。
section::after {
font-size:20px;
color:white;
bottom:10px;
}
以上でfooterの完成です。
執筆部分
1.タイトル部分 h2タグ
h2_title
私と同様にCSS よく分からないよという方は、一つ一つ試すとよいと思います。
section h2{
color: rgb(68, 67, 67);
font-size: 28px;
width: 93%;
border-bottom: 2px solid #D7D7D7;
position: absolute;
top:4%;
left:4%;
}
2.h3やpタグ
h3やpタグもお好みでフォントサイズを調整。
section h3{
font-size: 24px;
}
section p{
font-size: 20px;
}
本文を左上基準にします*2 。
section {
justify-content: normal;
}
以上で完成です。Before→Afterで十分会社で使えるようになったと思います。
normal-complete
Lastスライドの要件
ちょっと要件を書くのが面倒くさくなってきたので、 見た目を揃えるで実施します。
Lastスライド作成
事前にLastは特殊な設定を行いたいので、md側の最終ページに下記の記入をお願いします。
classを付与できるので、設定しLastスライドだけにCSS を反映したいというときに用います*3 。
また<!--_paginate: false-->はページ番号を付与しないために行っています。
---
<!--最終ページ-->
<!--_class: last-->
<!--_paginate: false-->
1.ロゴ配置
基本的にFooterの解説で行ったことと同じです。CSS に下記を記述すれば、反映されます。
last-slide
section.last {
background-image: url(./corp-last.png);
background-repeat: no-repeat;
background-color:#0070C0;
background-size: 400px;
background-position-x: center;
background-position-y: center;
}
上記画像のように、Footerで設定したロゴ画像と、コピーライトを調整します。
具体的には、イメージの削除とコピーライトの位置調整です。本当はCenter等で指定したい所ですが、うまい方法を見つけることができなかったので下記で暫定対策としています。
section.last > footer {
background-image:none;
text-align:center;
margin-left:-90px;
}
これで完成です。
footer-img
まとめ
量が多くなってきたので、分割します。
manuhater.com
とりあえず、Footerと執筆部分が完成しました。
サンプルとして使用した.mdと.css を残します。
md
---
marp: true
theme: custom
paginate: true
size: 4:3
footer: <span style="margin-left:100px">© Presentation Design</span>
---
<!--_class: top-->
<!--_paginate: false-->
# 顧客キーパーソンとの関係を強化する○○○○○イベント企画書
2022年04月20日
○○部☆☆課
作者太郎
© Presentation Design
---
## 想定ターゲット
### 職種・役職
本企画における直近のターゲットは「営業部門の担当者」とする。まずは既存で取引実績の多い営業担当者を中心に実績を積み上げ、次いで部長・役員クラスといった「契約や売り上げに直結する裁量権」を持った役職者にアプローチする。
### 課題に対する検討の進捗度
ターゲットの本課題に対する検討の進捗度としては以下を想定。対策を講じたい意志はあるが、具体的な手段まで落とし込めていないレベル。
---
<!--最終ページ-->
<!--_class: last-->
<!--_paginate: false-->
/* @theme custom */
@import 'default';
section {
justify-content: normal;
}
section h2{
color: rgb(68, 67, 67);
font-size: 28px;
width: 93%;
border-bottom: 2px solid #D7D7D7;
position: absolute;
top:4%;
left:4%;
}
section h3{
font-size: 24px;
}
section p{
font-size: 20px;
}
footer {
box-sizing:border-box;
border:10px solid #0070C0;
background-color:#0070C0;
width:100%;
left: 0px;
bottom: 0px;
font:Arial;
color : white;
background-image: url(./corp-normal.png);
background-repeat: no-repeat;
background-size: 10%;
background-position: 10px top
}
section::after {
font-size:20px;
color:white;
bottom:10px;
}
section.last {
background-image: url(./corp-last.png);
background-repeat: no-repeat;
background-color:#0070C0;
background-size: 400px;
background-position-x: center;
background-position-y: center;
}